E ae pessoal belezinha? Bom como eu havia prometido para alguns conhecidos e até mesmo alguns e-mail que recebi sobre acionar um Led via Ethernet, é até que simples fazer eu diria que é “sopa no mel” hehe.
Um detalhe importante é que sintaxe HTML quem interpreta não é o Ethernet Shield e sim os Navegadores ( Firfox, Internet Explorer, Chrome, Opera e etc) o mesmo vale para CSS, as sintaxes que havera no exemplo são HTML, não utilize PHP, em um proximo post explicaria porque e um exemplo onde podemos usar.
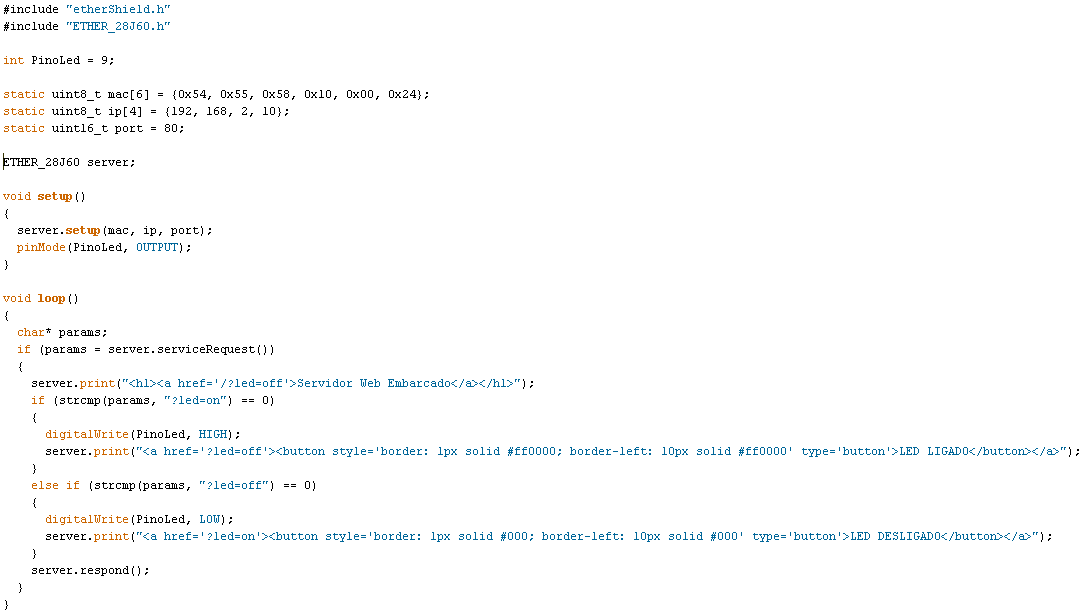
Em termos de código-fonte a programação para o Arduino UNO ( com o Ethernet Shield) é bem parecido com o exemplo anterior em que rodamos um mini servidor web, veja o código abaixo e iremos analisar os pontos importante.
int PinoLed = 9; //Aqui entamos setando um PINO do Arduino para “ligar/desligar” o Led, no caso sera o 9.
A estrutura abaixo não irei me aprofundar muito, pois é a mesma do post anterior e é o MAC Address, IP e a porta web, mude de acordo com a sua necessidade no caso recomendaria apenas o IP.
static uint8_t mac[6] = {0x54, 0x55, 0x58, 0x10, 0x00, 0x24};
static uint8_t ip[4] = {192, 168, 2, 10};
static uint16_t port = 80;
//Aqui para facilitar criei uma variavel do tipo ETHER_28J60
ETHER_28J60 server;
void setup()
{
server.setup(mac, ip, port); //Aqui estou passando nosso MAC, IP e Porta Web configurafo acima
pinMode(PinoLed, OUTPUT); //E aqui dizendo que nosso PINO9 sera para saida
}
Aqui começa o código propriamente dito, que já fez o exemplo de Acender/Apagar Led pelo Arduino UNO que também fiz aqui no blog vai notar uma semelhança acrescentando sintaxe HTML.
char* params; //Aqui temos uma variavel com ponteiro do tipo char é obrigatio isso devido a
//char* ETHER_28J60::serviceRequest() no ETHER_28J60.cpp
//Lembrando que esta em um loop infinito void loop() mesmo que while(1)
if (params = server.serviceRequest())
{
//Agora o param recebe o que o serviceRequest retornar das requisições do navegador
server.print(“<h1><a href=’/?led=off’>Servidor Web Embarcado</a></h1>”);
//Ele irá comparar a string que o navegador passara, com no caso ?led=on se for igual a ?led=on
if (strcmp(params, “?led=on”) == 0)
{
digitalWrite(outputPin, HIGH); //Ira levar o Pino9 para HIGH ou 1 para a saida se for entender pela lógica
//E utilizando sintaxe HTML irá imprimir o qu estiver em parenteses abaixo dentro de (” “)
server.print(“<a href=’?led=off’><button style=’border: 1px solid #ff0000; border-left: 10px solid #ff0000′ type=’button’>LED LIGADO</button></a>”);
}
//Se não retornar led=on verifica se não é ?led=off se for …
else if (strcmp(params, “?led=off”) == 0)
{
digitalWrite(outputPin, LOW); //Leva o Pino9 para LOW ou a 0
//E a seguinte sintaxe é impressa para o navegador interpretar, como desligou o Led irá mostrar isso na tela
server.print(“<a href=’?led=on’><button style=’border: 1px solid #000; border-left: 10px solid #000′ type=’button’>LED DESLIGADO</button></a>”);
}
Para ficar mais claro vamos ver como ficou na prática.
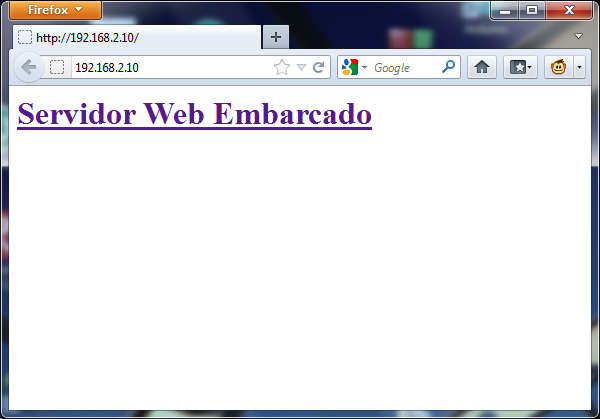
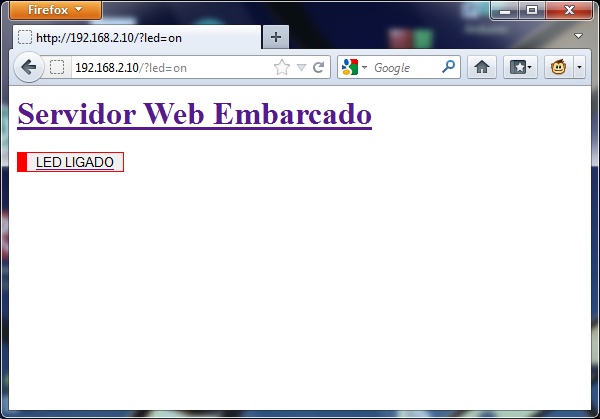
Abrindo o navegador e digitando 192.168.2.10 no meu caso.
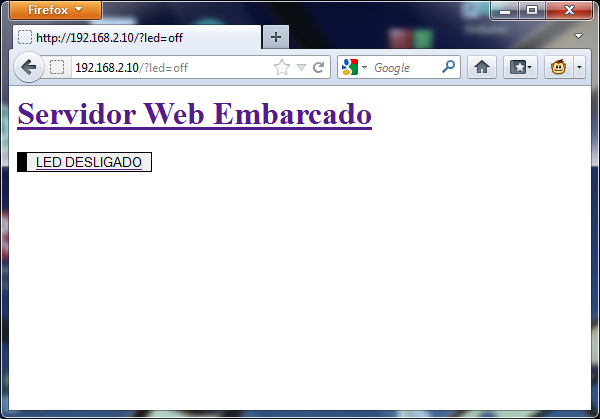
Agora eu clico sobre o link Servidor Web Embarcado, e irá carregar o botão como Led Desligado.
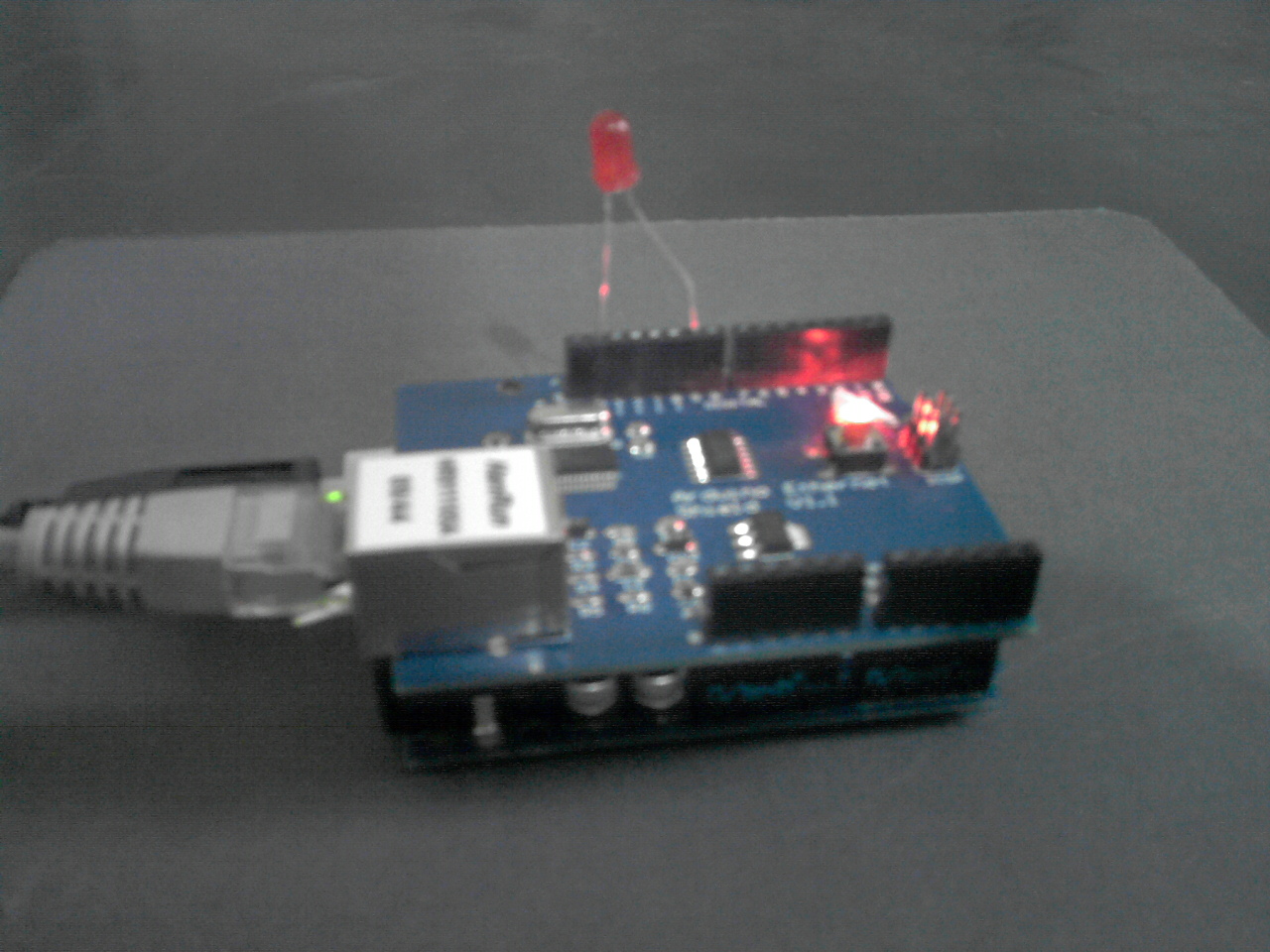
E como está no Arduino:
Clicando no botão da web:
Agora o estado do Led:
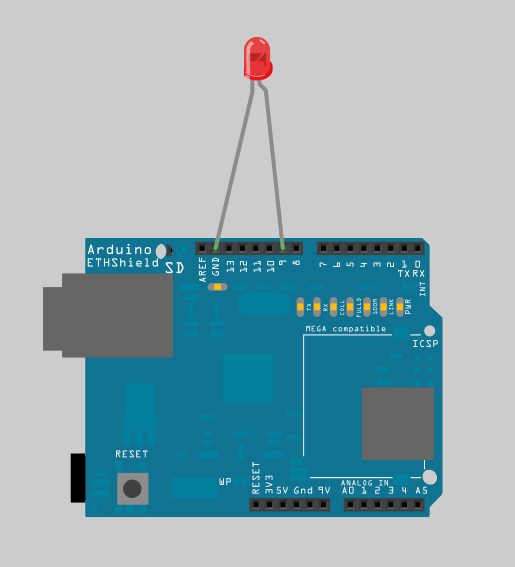
Para quem não entendeu como ligar o Led no Ethernet Shield:
O anodo no Pino 9 e o Catodo no GND.
O código-fonte tirei desse site http://blog.trollmaker.com estudei e já adaptei um para um exemplo futuro aqui no blog.
Para visualizar o código do blog clique sobre a imagem, porque se não em engano tinha algum erro na sintaxe HTML do original.
Até a próxima!
![]() Arduino – Acender/Apagar Led by Cleiton Bueno is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
Arduino – Acender/Apagar Led by Cleiton Bueno is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.