Linux
Agora você irão ver como é complexa a instalação do Apache + PHP5 + MySQL Server no Linux, hehe. Brincadeiras a parte, não é porque sou usuário nato de Linux e uso isso todo santo dia mas, hoje qualquer aplicação web, banco de dados, compartilhamento de arquivos eu faria em Linux, com certeza irá ter bem menas dor de cabeça.
Bom então vamos preparar nosso laboratório web server Linux para nossos futuros trabalhos com Arduino. No caso estou usando uma Maquina Virtual com o Ubuntu 10.10 Maverick 64bits, tenha certeza que a internet esteja habilita na sua VM ou computador e vamos iniciar.
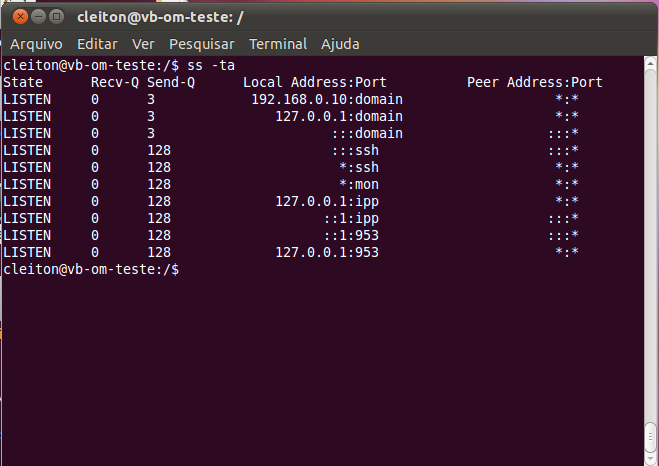
Antes de instalarmos os serviços vamos ver o que temos rodando nas portas do nosso Linux:
Não vejo nada na 80 nem na 3306 ok? Na 22 sim que é meu SSH e nas outras de outros serviços que rodam em background.
Abra um terminal bash do Linux, se usar Ubuntu pressione Ctrl + T, ou vá em Aplicativos > Acessórios > Terminal.
Em seguida logue como super usuário (su) ou use o sudo antes dos comandos que irei passar.
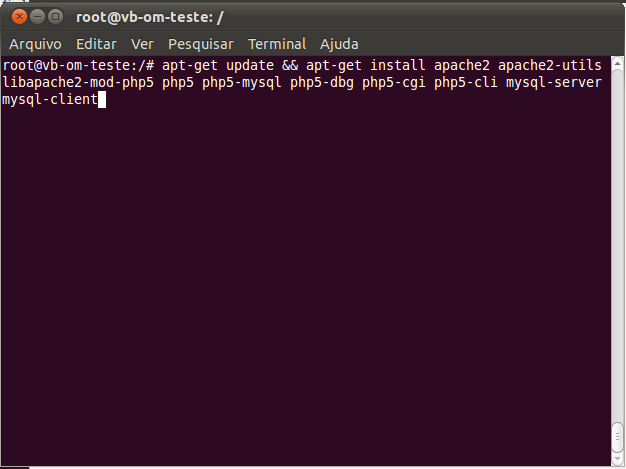
root@vb-om-teste:/# apt-get update && apt-get install apache2 apache2-utils libapache2-mod-php5 php5 php5-mysql php5-dbg php5-cgi mysql-server mysql-client
ou
cleiton@vb-om-teste:/$ sudo apt-get update && sudo apt-get install apache2 apache2-utils libapache2-mod-php5 php5 php5-mysql php5-dbg php5-cgi mysql-server mysql-client
Como na figura abaixo:
Pode ser apareça uma mensagem pedindo confirmação para instalar libs adicionais, apenas digite ‘S’.
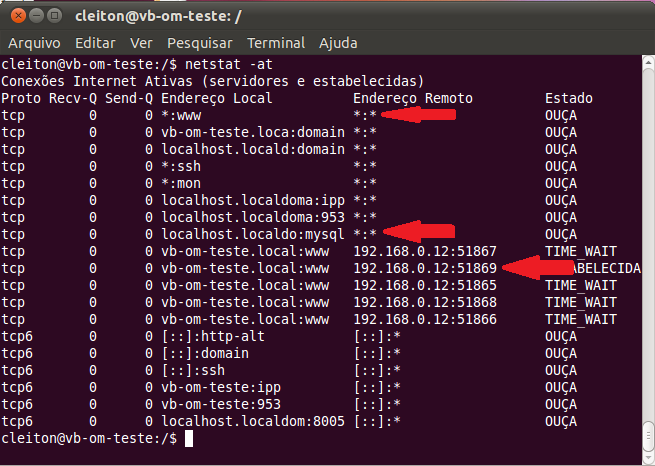
Agora vamos ver o que esta rodando após a instalação acima:
 Temos o netstat com www e mysql que são os serviços, e um outro que está aberto no endereço remoto 192.168.0.12 eu já testei hehe.
Temos o netstat com www e mysql que são os serviços, e um outro que está aberto no endereço remoto 192.168.0.12 eu já testei hehe.
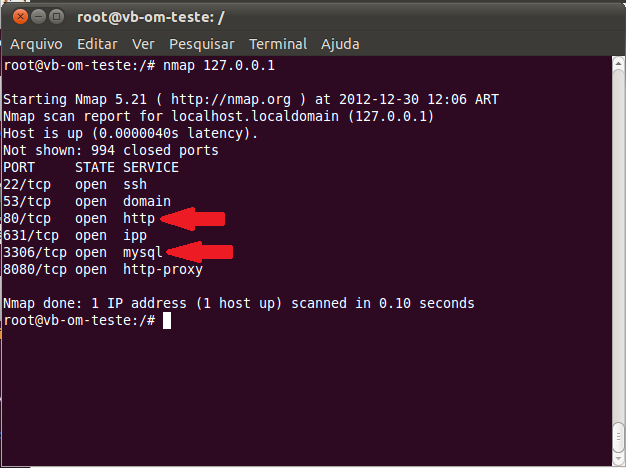
Pra ficar mais limpa a visualização vamos usar o nmap, como na figura abaixo:
Agora ficou claro, não? 80 aberta sendo http e 3306 aberta sendo mysql. Não assustem com 8080 é um outro server web, não é Apache é o Tomcat, mas não irá nos atrapalhar em nada.
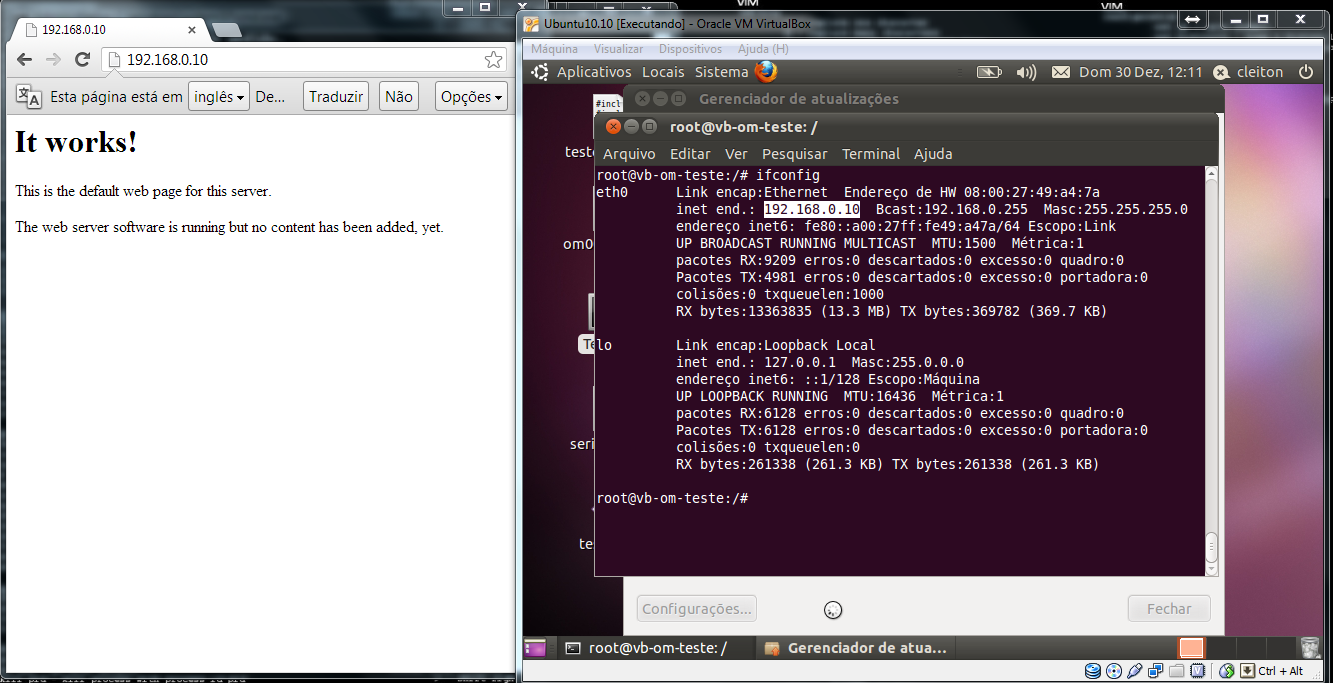
Ok, agora vamos ver nosso IP do Linux para testar local e remoto nosso servidor web, usaremos o comando ifconfig, como na figura abaixo:
Com o IP do Linux em mãos no meu caso 192.168.0.10, abra um navegador e digite 192.168.0.10.
E com já deu pra notar na imagem acima do lado esquerdo esta o navegador no computador Windows e na do lado direito a VM Linux com o Apache2, MySQL e PHP5 e abriu sem problemas pela rede, não tivemos o mesmo problema que no Windows.
A mensagem “It works! ….” é padrão do Apache e é sinal que esta funcionando!
Agora vamos ver onde inserimos os arquivos (html, htm, css, js, php, …) no Windows ficava em C:\wamp\www correto? No Linux é quase a mesma ideia, mas o local padrão é /var/www/.
Então acesse /var/www, pode ser pelo terminal mesmo digitando:
cleiton@vb-om-teste:/$ cd /var/www/ cleiton@vb-om-teste:/var/www$
Vamos criar um diretório em /var/www com o nome arduino também que iremos usar em outros posts e dentro de /var/www/arduino um arquivo chamado index.html, faça como abaixo:
cleiton@vb-om-teste:/var/www$ mkdir arduino cleiton@vb-om-teste:/var/www$ cd arduino cleiton@vb-om-teste:/var/www/arduino$ touch index.html
Ok, agora vamos inserir o conteúdo html como no post do Windows, para isso quem souber usar o nano,
vi ou vim faça via terminal mesmo, caso contrario digite o comando abaixo:
cleiton@vb-om-teste:/var/www/arduino$ gedit index.html
E insira o seguinte conteúdo html:
<html> <head><title>Arduino Web Local</title></head> <body> <h1>Arduino Web Cliente</h1> <a>Servidor web para comunicar com Arduino <br> Ethernet Shield funcionando!<br> Powered Linux!</a> </body> </html>
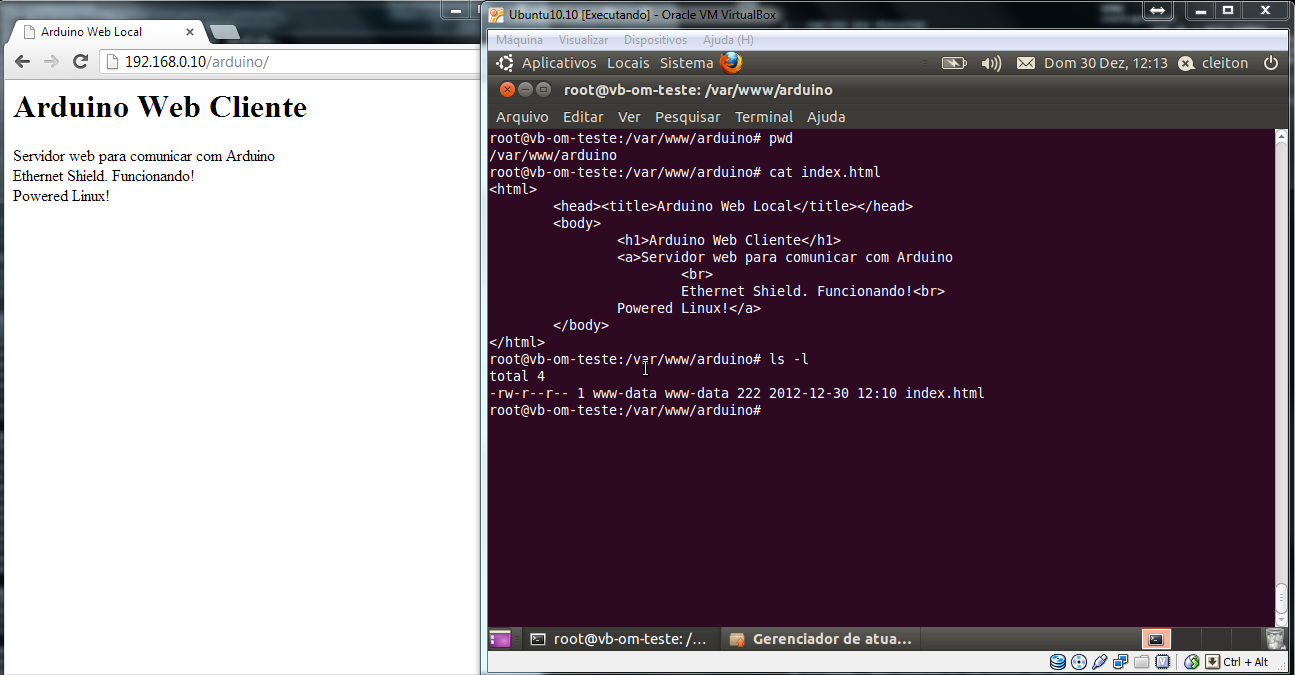
Agora abra um navegador e digite o IP do Linux, no meu caso http://192.168.0.10/arduino/ e uma pagina como abaixo é para ser carregada.
Então do lado esquerdo esta nossa página web que acabamos de criar e do lado direito esta o caminho do nosso diretório e pagina /var/www/arduino, o conteúdo da pagina e o arquivo dentro de /var/www/arduino no caso index.html.
Aqui tudo funcionou de primeira, e fiz o procedimento no Ubuntu 12.04 também, mas caso a página não carrega, faça o seguinte:
cleiton@vb-om-teste:/var/www/arduino$ cd /var/www/ cleiton@vb-om-teste:/var/www$ sudo chown www-data:www-data arduino/ -R
E tente novamente, é para funcionar sem problemas.
Bom agora estamos com nossos dois laboratórios web (Windows e Linux) instalados e funcionando, com banco de dados e PHP5 para fazer scripts, tratamentos e armazenar em um banco de dados.
Caso não viu a instalação na plataforma Windows, acesse:
Arduino – Instalando e configurando um servidor web [Parte1]
Espero que tenham gostado do post e até o próximo!
![]() Arduino – Instalando e configurando um servidor web [Parte2] by Cleiton Bueno is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
Arduino – Instalando e configurando um servidor web [Parte2] by Cleiton Bueno is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.