Vamos abordar aqui dois assuntos importante no Qt e principalmente do Qt Creator, se você não possui o Qt com suas ferramentas instaladas, da uma olhada neste artigo, com passo a passo para realizar a instalação e se quiser saber mais sobre o Qt veja aqui.
Eu já utilizei Qt em duas ocasiões, uma delas sem interface gráfica, onde foi uma aplicação que rodaria em Linux e que utilizou de recursos como QThread, QNetwork, QDBus, QBuffer e principalmente QDebug, deve haver mais alguma mas não me recordo, ou seja, foi desenvolvido um software que fazia diversas tarefas e rodava em background no Linux sem GUI e não necessitava em nada do usuário interagir, neste caso utilizou-se de uma aplicação Qt Console Application.
Em em outra ocasião e em mais de uma, utilizando interface gráfica, com interação do usuário, onde posso utilizar das mesmas bibliotecas do modo Qt Console porem agora com interface gráfica, no caso é conhecido como Qt Widgets Application ou (Qt Gui Application na versão 4.8), agora vamos ver como criar um e o outro.
Qt Console Application
Na sua Area de Trabalho procure pelo ícone Qt Creator e execute, ou vá no menu Desenvolvimento(Development no caso de ingles) > Qt Creator, após abrir o Qt Creator vá em File > New File or Project, uma imagem como a Figura01 irá surgir

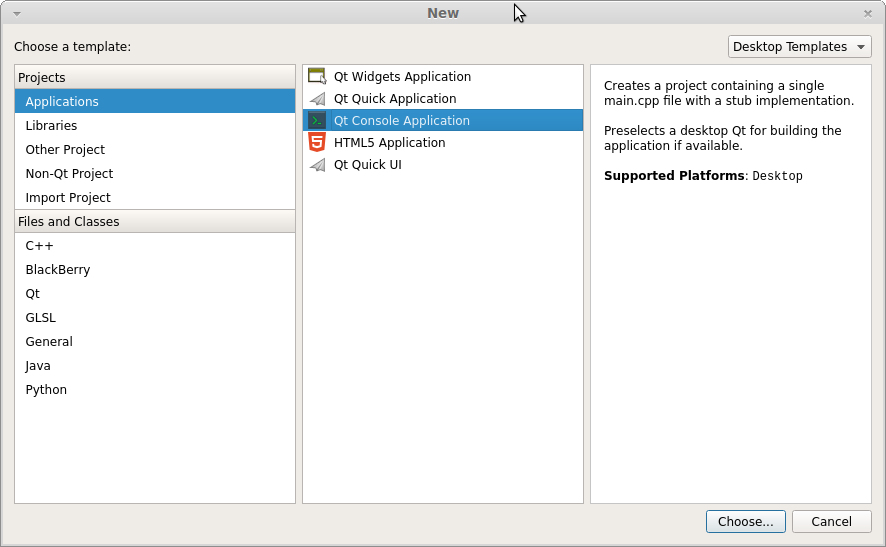
Figura01 – Tela inicial New File or Project
Você deverá selecionar a opção Qt Console Application, como na Figura01 e clicar em Choose, uma janela como a Figura02 irá surgir.
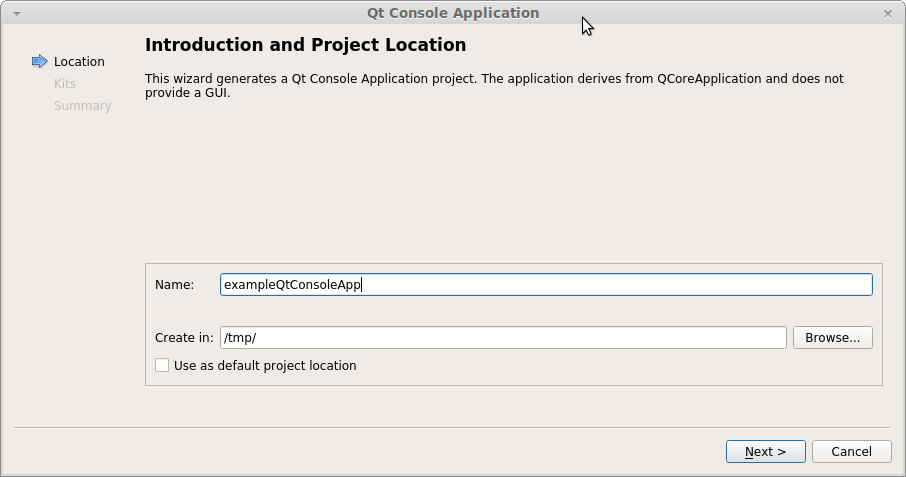
Figura02 – Qt Project Location
Onde “Name:” você irá digitar o nome do seu projeto, no meu caso coloquei exampleQtConsoleApp e em “Create in:” onde será criado este projeto, para fins didático escolhi o /tmp/, mas no caso você pode selecionar algum diretório no /home/seu_usuário e se marcar a opção Use as default project location, será um caminho padrão para os projetos do Qt, em seguida clique em Next.
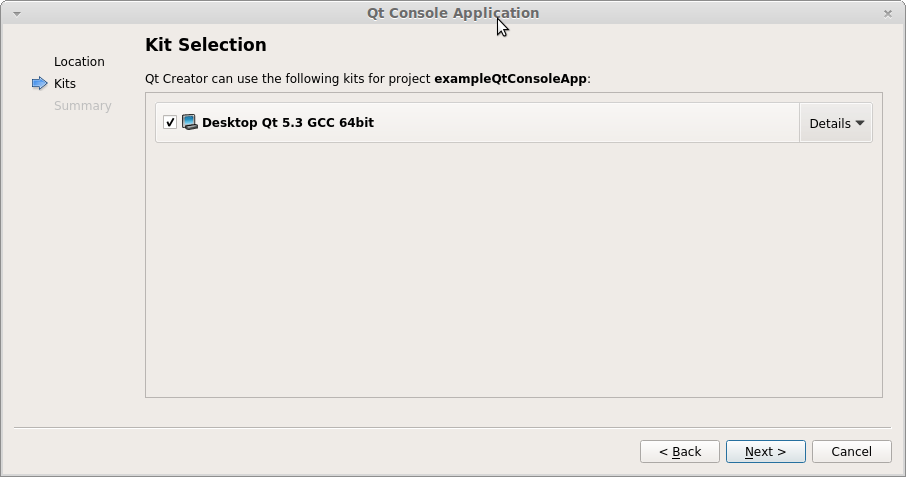
Figura03 – Qt Kits Build
Se você realizou a instalação como no artigo escrito aqui, algo semelhante como na Figura03 será exibido, podendo haver mais opções, prefiro abordar sobre isso em outro artigo para não estender o assunto, apenas deixe a mesma opção selecionada e clique em Next.
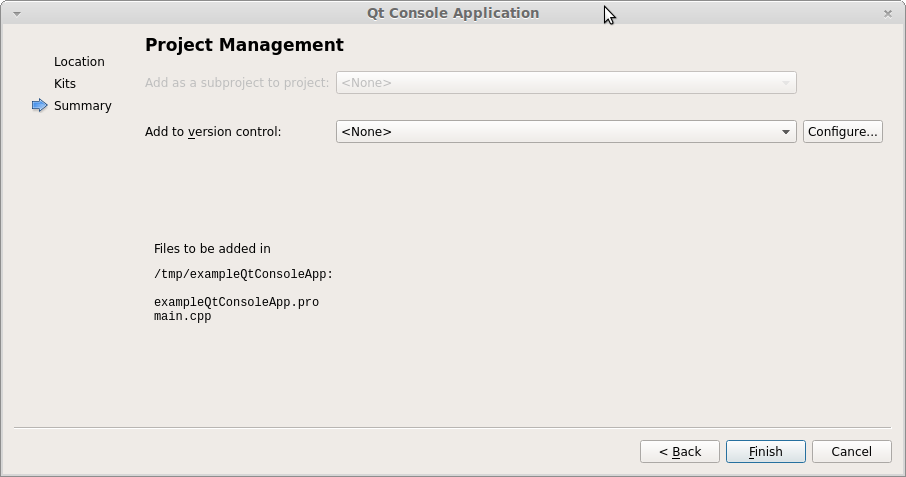
Figura04 – Qt Version Control
Uma tela como a Figura04 será carregada, onde você poderá escolher entre diversos softwares (Git, CVS, Mercurial, Subversion) o que você utiliza para versionamento, no caso não estarei usando nenhum e deixarei marcada como <None>, ou então, sem software para versionamento e clique em Finish.
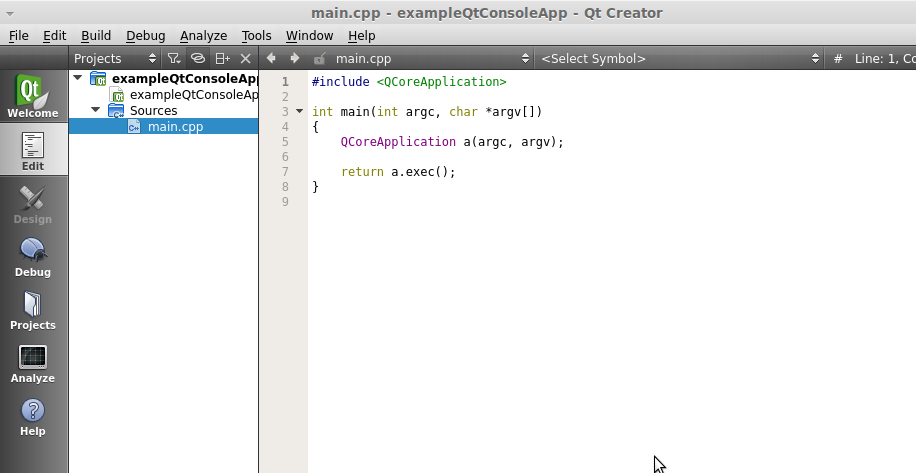
Figura05 – Tela principal projeto
E uma tela como a Figura05 é carregada, onde se dividirmos em três colunas a primeira (Mode Selector) seria o modo Edit[as demais colunas são baseadas nesta opção] para criar, editar e programar, Projects para configurar/alterar parâmetros de compilação e execução, Design utilizado apenas para parte gráfica de aplicações e Debug, a segunda coluna (SideBar) é o gerenciador dos arquivos/diretórios do nosso projeto, onde podemos criar diretórios e arquivos organizando nosso projeto, possui um arquivo .pro com definições do projeto como includes, dependências, makefile da aplicação e makefile das bibliotecas e na terceira coluna onde se escreve os códigos.
Vamos agora executar nossa primeira aplicação no modo console, de dois cliques em main.cpp localizado em Sources e adicione o seguinte código:
#include <QCoreApplication>
#include <QtCore/QtDebug>
int main(int argc, char *argv[])
{
QCoreApplication a(argc, argv);
QString mensagem = "Por um mundo mais open-source!";
qDebug() << "Iniciando no mundo Qt5";
qDebug() << mensagem;
exit(0); //Faltou esta linha na Figura06
return a.exec();
}
Em seguida, clique na “seta verde” na primeira coluna, no caso Run (Ctrl + R), e algo com a Figura06 irá ocorrer.
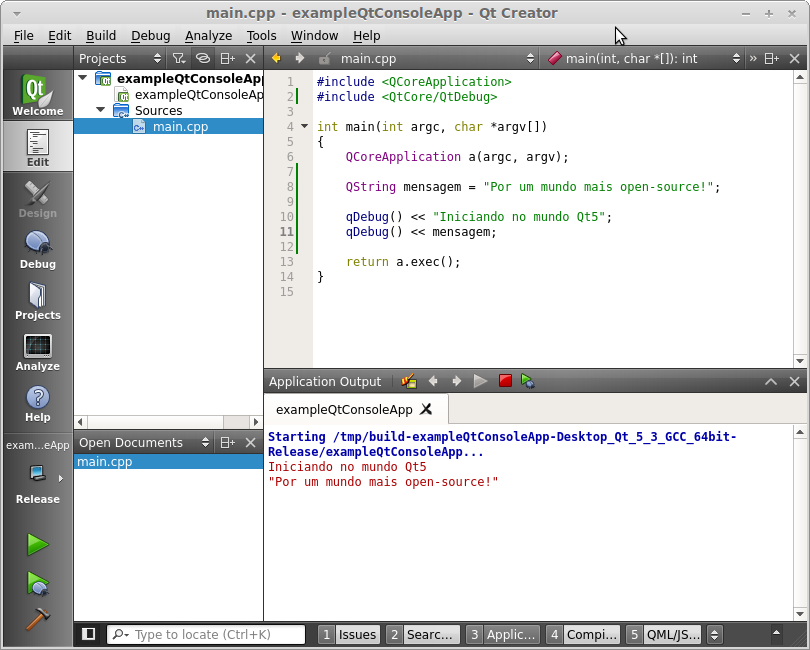
Figura06 – Primeiro código no Qt Console
Se chegou até aqui, show! O código funcionou, e onde esta o binário? Criamos no exemplo, temporariamente em /tmp certo? Olhando atentamente no Application Output(Alt + 3) ele nos mostra o local /tmp/build-exampleQtConsoleApp-Desktop_Qt_5_3_GCC_64bit-Release/exampleQtConsoleApp e o código esta em /tmp/exampleQtConsoleApp.
Será que este binário funciona mesmo fora do Qt? Vamos ver:
cleiton@nb-bueno ~ $ cd /tmp/build-exampleQtConsoleApp-Desktop_Qt_5_3_GCC_64bit-Release/ cleiton@nb-bueno /tmp/build-exampleQtConsoleApp-Desktop_Qt_5_3_GCC_64bit-Release $ ./exampleQtConsoleApp Iniciando no mundo Qt5 "Por um mundo mais open-source!" cleiton@nb-bueno /tmp/build-exampleQtConsoleApp-Desktop_Qt_5_3_GCC_64bit-Release $
Provado, “roda” no terminal! Vimos então passo a passo para criar um projeto Qt Console Application do zero até o build do código e executar via Qt Creator e direto do terminal do Linux.
Qt Widgets Application
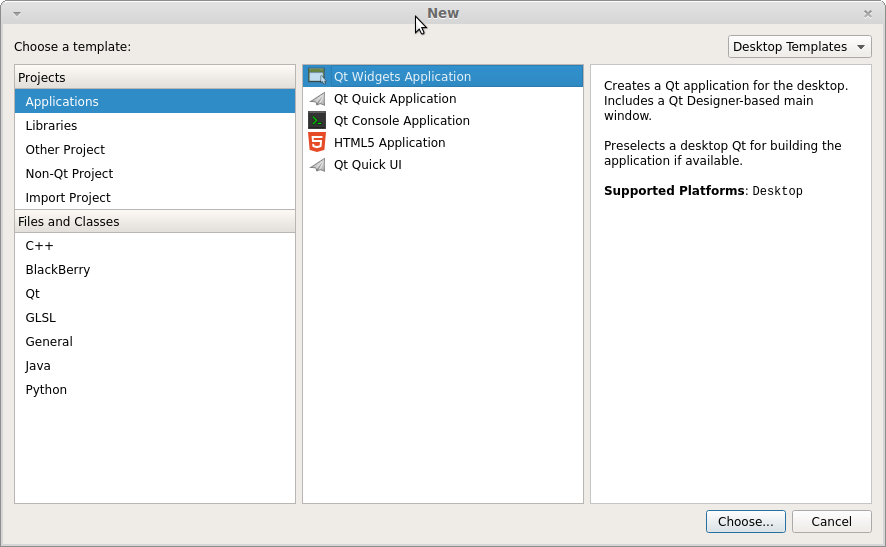
Agora o que a maioria gosta, de ver janela na tela e criar ações, vamos ver como criar uma aplicação com interface gráfica no Qt Creator e os tipos para isso, a tela inicial é a mesma, File > New File or Project, porém desta vez como pode ser visto na Figura07, vamos selecionar a opção Qt Widgets Application e Choose.
Figura07 – Tela inicial New File or Project
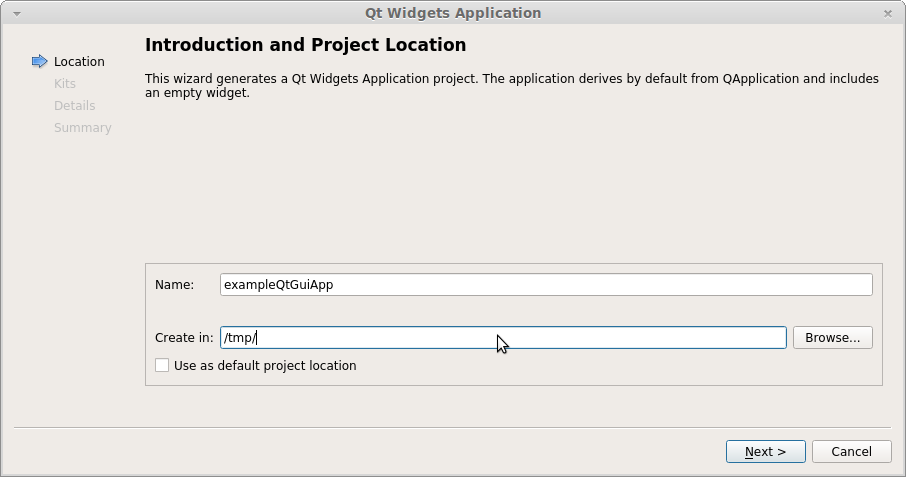
 Figura08 – Qt Project Location
Figura08 – Qt Project Location
Na Figura08, podemos notar a semelhança com o Qt Console Application, com a mesma ideia no Name e Create in, depois Next.
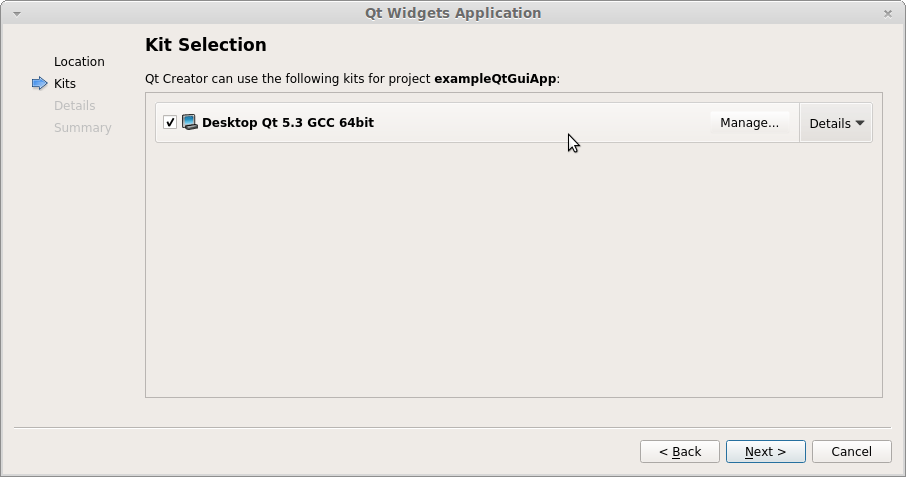
Figura09 – Qt Kits Build
Na Figura09 idem ao modo Qt Console Application, clique em Next.
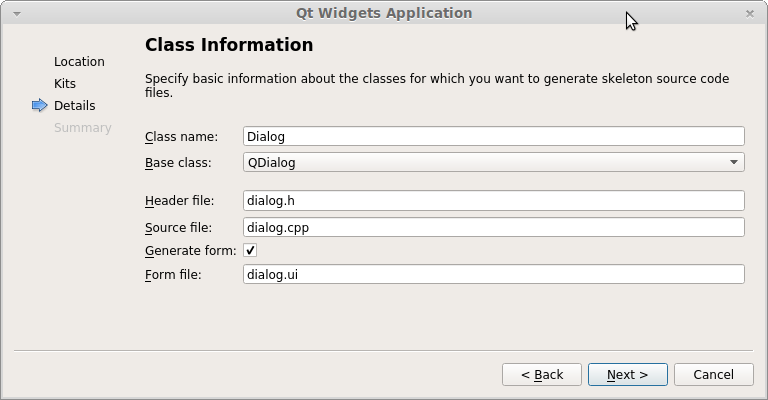
Figura10 – Qt Class Information
Aqui de inicio você não precisa ou deve alterar nada, o que importa ou seja de sua preferência é o Base class onde temos QMainWindow, QDialog e QWidget, não sei a fundo a real diferença, mas pelo meu ponto de vista seria.
QWidget: São os componentes que você irá trabalhar, por exemplo, QLabel, QPushButton e qualquer Widget pode-se tornar uma janela.
QDialog: É uma janela simples, com menos recursos que QMainWindow, e que QMainWindow pode chamar como janelas de avisos, alertas ou entrada de dados.
QMainWindow: É a janela principal do programa quando usado, ele sendo fechado acabou o programa e ele chama outras janelas (QDialog), e pode possuir QWidget como QLabel, PushButton, QLineEdit e outros Widget, além de possuir como default quando se cria um QStatusBar, QMenuBar e um QToolBar, dando um ar de aplicação mesmo :).
No nosso caso, algo simples vamos selecionar QDialog como na Figura10 e Next, uma janela sobre a aplicação de versionamento é exibida idem ao Qt Console Application e abaixo a estrutura de arquivos que será criada, como na Figura11.
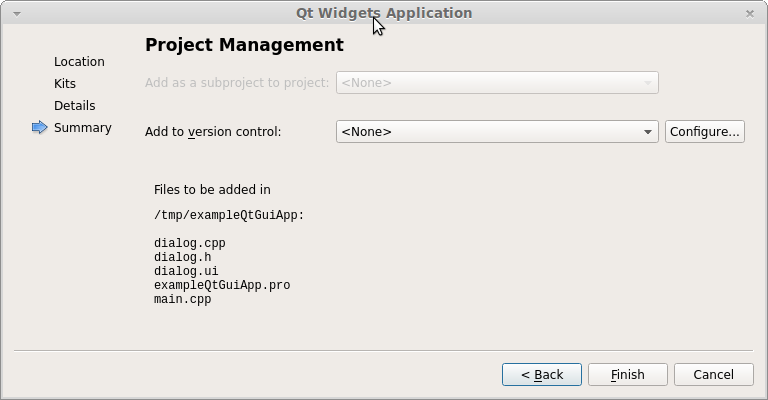
 Figura11 – Version Control and Summary
Figura11 – Version Control and Summary
Se estiver tudo ok e não deseja mudar nada é só clicar em Finish e algo como a Figura12 você irá notar.
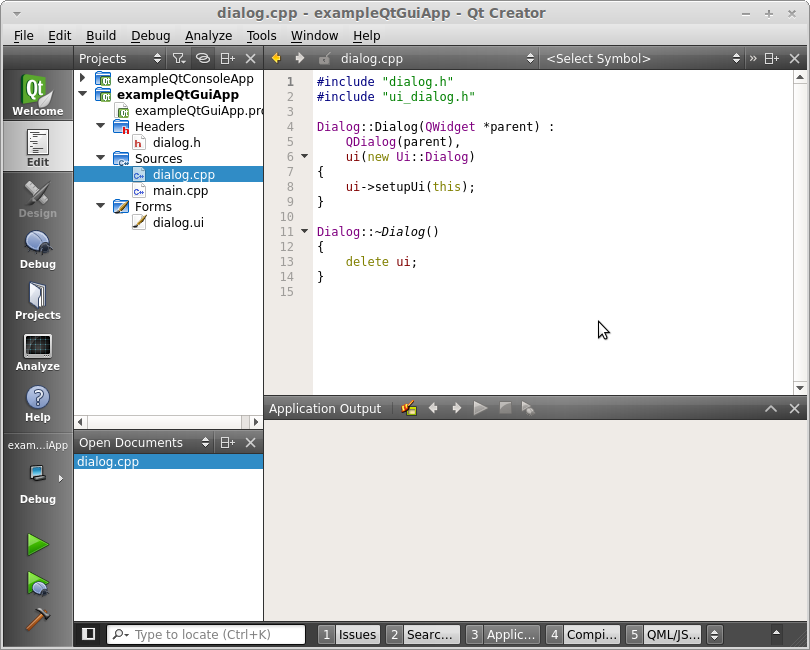
 Figura12 – Tela Qt Padrão para interfaces grafica
Figura12 – Tela Qt Padrão para interfaces grafica
Se olhar para a Figura05 e a Figura12 existe bastante coincidência, atentando apenas no SideBar, onde nosso projeto é organizado com o arquivo .pro um diretorio Headers para os includes(.h) e Sources para os .cpp que iremos programar, e o Forms com o dialog.ui, sendo este o arquivo um XML com todas as informações necessárias para “desenhar” nossa GUI, como posicionamento, tamanho e varias outras propriedades, você não precisa entender o XML, basta dar dois cliques e o Design do Mode Selector irá montar a janela na tela como na Figura13, e carregar uma paleta com diversos Widgets pra você usar no clássico seleciona, arrasta e solta.
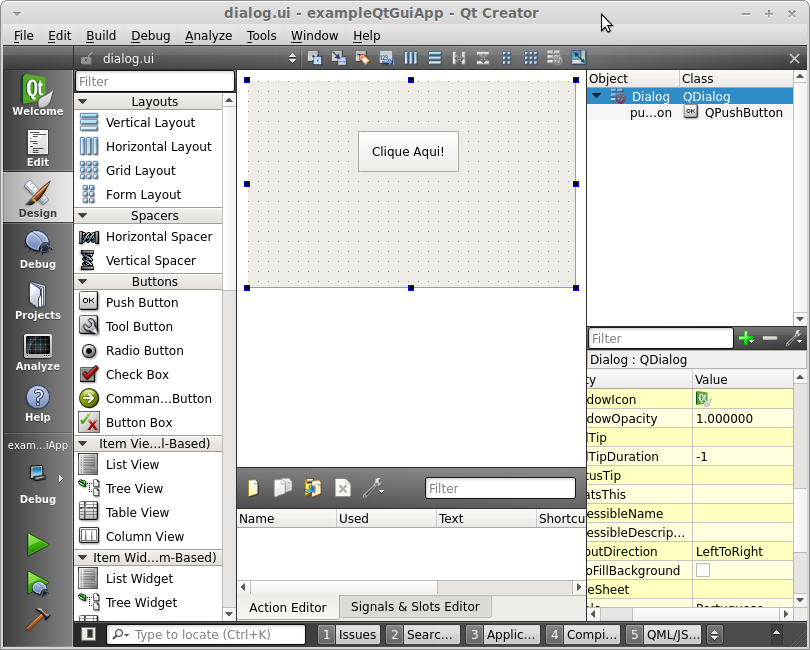
 Figura13 – Tela Padrão Projeto Qt com GUI
Figura13 – Tela Padrão Projeto Qt com GUI
O botão “Clique Aqui!”, não faz parte da tela padrão eu para economizar no artigo aproveitei e já arrastei um Push Button para o QDialog e alterei a propriedade Text e coloquei “Clique Aqui!” ;).
Vamos criar nossa primeira aplicação com interface gráfica no Qt5, já encontramos o botão (Push Button), facilmente indo na View (Widget box) onde temos Layouts, Spacers, Buttons, Containers, Inputs e demais Widgets, achou o que deseja é só clicar e arrastar para o QDialog ou QMainWindow e esta pronto, a lista é grande caso souber o nome é só digitar no topo em Filter.
Agora vamos dar uma ação ao nosso botão ao estilo Qt usando Slots e Signals(comunicação entre Widgets no Qt, gerando eventos sinalizados que são tratados pelos slots), clique com o botão direito do mouse no nosso botão e vá em Go to slot em seguida na lista que carregar, selecione clicked().
Automaticamente você irá cair dentro da função abaixo:
void Dialog::on_pushButton_clicked()
{
}
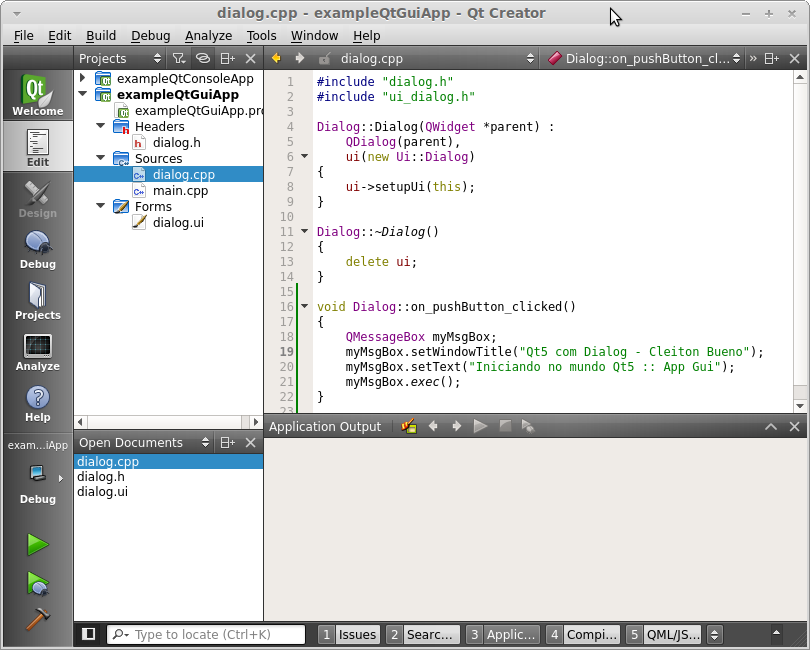
E você deve “programar” o que será ou deverá fazer ao clicar neste botão, irei abordar com mais detalhes Slots e Signals em um outro artigo, vamos então fazer apenas uma ação que clicando no botão deverá aparecer uma mensagem na tela, para isso, edite o arquivo dialog.h em Headers e adicione #include <QMessageBox> logo apos #include <QDialog>, em seguida edite dialog.cpp em Sources e vá até Dialog::on_pushButton_clicked() e adicione o código como na Figura14.
 Figura14 – Adicionando ação ao Slot clicked()
Figura14 – Adicionando ação ao Slot clicked()
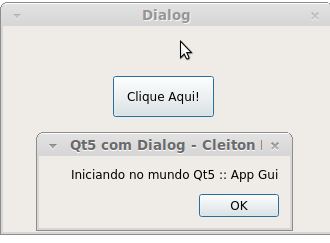
O código é simples de entender QMessageBox é um Box que é lançado na tela com alguma informação, muito interessante e tem muitas opções a serem exploradas, neste exemplo usei apenas setWindowTitle(), para mudar o titulo do Box a ser exibido ou poderia deixar sem nada, setText() com o texto que deve ser exibido e logo em seguida um .exec() para executar esse objeto, salve o projeto e clique na “seta verde” (Run) ou Ctrl + R e se tudo ocorrer bem uma janela como abaixo irá surgir, no caso esta é a imagem final após clicar em “Clique aqui!” :)
 Figura15 – Aplicação Qt5 GUI rodando
Figura15 – Aplicação Qt5 GUI rodando
Sei que o artigo ficou longo, mas acho que valeu a ideia e ficou tranquilo passar a ideias de ambos, agora já temos base para escrever com e sem interface gráfica, pode esperar por aplicações bem legais utilizando diversos recursos do Qt, espero que tenham gostado e até a próxima!
Referências
http://cs.smith.edu/dftwiki/index.php/Qt4/Qt-Creator_Hello_World_Console_Mode
http://qt-project.org/doc/qt-5/qmessagebox.html
http://qt-project.org/doc/qt-5/signalsandslots.html
http://qt-project.org/forums/viewthread/26619
![]() Qt5 – Qt Console e Qt Widgets by Cleiton Bueno is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
Qt5 – Qt Console e Qt Widgets by Cleiton Bueno is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.